当我们把网站托管给 GitHub Pages 后,站内搜索功能是少不了的。比较好的解决方案就是使用 Google 的自定义搜索。这样做的好处显而易见:
- 充分利用 Google 搜索的各种强大功能,例如词语分割、智能匹配、拼写纠正等。
- 除了搜索本站之外,还可以在搜索页面中整合其它站点的搜索结果,例如你的其它站点博客、微博等。
- 提高了搜索速度(通常情况访问 Google 的速度要比 GitHub 快吧)。
- 可以应用 Google Analytics 和 AdSence 等服务。
- 大大节约了网站管理者的时间。
下面就让我们来一步步实现站内搜索的目标。
第一步:给自己的网页添加搜索框
既然要搜索,那必须得有搜索框了,以便输入搜索关键字。很多网站主题都提供有自己的原生搜索框,这个我就不赘述如何添加了。你也可以选择使用 Google 提供的示例搜索框。到以下网址:
<https://www.google.com/cse/tools/create_onthefly?hl=zh-CN>
就可以看到示例搜索框的代码
1 2 3 4 5 6 7 8 9 10 | <!-- 使用该代码即表示您同意接受 Google 自定义搜索服务条款。 --> <!-- 有关服务条款,请访问 http://www.google.com/cse/docs/tos.html?hl=zh-CN --> <form name="cse" id="searchbox_demo" action="http://www.google.com/cse"> <input type="hidden" name="cref" value="" /> <input type="hidden" name="ie" value="utf-8" /> <input type="hidden" name="hl" value="zh-CN" /> <input name="q" type="text" size="40" /> <input type="submit" name="sa" value="搜索" /> </form> <script type="text/javascript" src="http://www.google.com/cse/tools/onthefly?form=searchbox_demo&lang=zh-CN"></script> |
将其放到你网页中想显示搜索框的位置,就可以得到一个带有“Google 自定义搜索”标志的搜索框了。
第二步:定制并获取 Google 自定义搜索代码
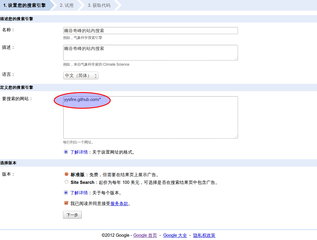
登录你的 Google 帐号,还是进入刚才的网址,点右侧的“自定义自己的搜索引擎”,进入下面的页面
给自己的搜索引擎填上名称、描述,在“要搜索的网站”框中填入自己站点的地址,如上图所示。然后选择标准版,同意服务条款,点“下一步”。
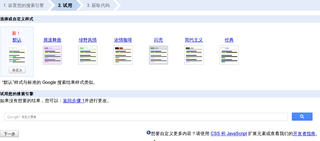
选择一个自定义样式后,直接点下一步。可能有人会在这里先试用一下,结果发现没有搜索结果。这应该是因为你的站点还没有被 Google 收录。这一点先不管,点下一步继续。
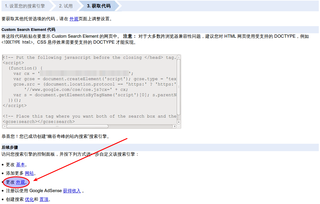
在这个页面就已经得到了一段代码,但它不是我们最后要用的,可以不管,点“外观”进入搜索引擎控制面板
在“外观”页面除了可以修改先前选择的样式之外,还可以选择布局,就是搜索框和搜索结果之间的位置关系。选定之后可以点“保存并获取代码”。
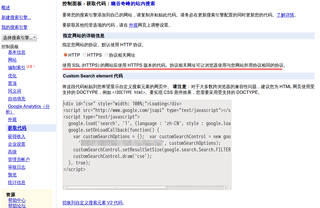
在这里又看到和之前类似的代码,但它不是我想用的,点“切换到搜索元素V1代码”。
指定你网站的协议,对于 GitHub Pages 来说,应该是默认的 http. 下面的代码才是我想用的:
1 2 3 4 5 6 7 8 9 10 11 | <div id="cse" style="width: 100%;">Loading</div> <script src="http://www.google.com/jsapi" type="text/javascript"></script> <script type="text/javascript"> google.load('search', '1', {language : 'zh-CN', style : google.loader.themes.SHINY}); google.setOnLoadCallback(function() { var customSearchOptions = {}; var customSearchControl = new google.search.CustomSearchControl( 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx', customSearchOptions); customSearchControl.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET); customSearchControl.draw('cse'); }, true); </script> |
其中,"xxxxx" 部分代表的是你特有的搜索ID。
好,先拷贝下这段代码,第三步要用的。
第三步:给自己站点添加搜索结果页面
给自己的站点新建一个搜索页面,用于显示搜索结果,例如我根据自己 GitHub Pages 站点的模板,新建了一个 "search.html" 页面,保留了主站点的布局。然后,将上面这段代码添加到 search 页面的 <body></body> 标签内你想显示搜索结果的位置。当然,这段代码中除了第一行之外的其它行都是加载JS,最好是将它们放到 </body> 标签之前。
第四步:修改搜索框的代码
这一步很关键,以第一步中提到的 Google 示例搜索框的代码为例。将搜索框 form 标签的 action 属性值改为 /search.html,输入框(input 元素)的 name 属性值改为 q。如下所示:
1 2 3 4 5 6 7 | <form name="cse" id="searchbox" action="/search.html"> <input type="hidden" name="cref" value="" /> <input type="hidden" name="ie" value="utf-8" /> <input type="hidden" name="hl" value="zh-CN" /> <input name="q" type="text" size="40" /> <input type="submit" name="sa" value="搜索" /> </form> |
其它原生的搜索框也作类似修改,例如我站点的搜索框:
1 2 3 4 5 6 | <div class="pull-right"> <form action="/search.html" class="navbar-search"> <input type="text" placeholder="搜索" class="search-query input-medium" name="q"> <button class="icon nav-search" type="submit"><i class="icon-search icon-white"></i></button> </form> </div> |
这样修改之后,当进行搜索时,页面就会跳转到 http://yoursite.com/search.html?q=你的搜索关键字,搜索结果就会在 search.html 页面显示出来。
注意:子目录页面的 action 也必须指向根目录下的 search.html. 例如,一级子目录页面,action就得指向"../search.html"
第五步:提取搜索关键字启动搜索
简单地说,就是从 URL 中提取浏览者搜索的关键词,然后调用 Google API 进行搜索。在第三步 search.html 页面中,Google 代码的 customSearchControl.draw(‘cse’, options) 的后面插入下面的这段代码:
1 2 3 4 5 | var match = location.search.match(/q=([^&]*)(&|$)/); if(match && match[1]){ var search = decodeURIComponent(match[1]); customSearchControl.execute(search); } |
到此,就大功告成了。赶快去搜一搜吧,体验一下 Google 自定义搜索的好处吧!
如果你按照这五步操作之后,搜索之后显示没有搜索结果,表明你的网站还没被 Google 收录,它还没给你的网站编制索引。你可以到下面的网址提交你的站点:
<http://www.google.com/intl/zh-CN/add_url.html>
你也可以到你的自定义搜索引擎的控制面板的“编制索引”页面提交你的站点,让 Google 立即给你编制索引,如下图所示:
注意:在编制索引之前,Google 要先验证你是网站的拥有者。
验证过程很简单:前往 Google网站站长工具,生成一个网页文件,你把它上传你的网站根目录,在浏览器中访问一下,确认生效后点验证即可**
第六步:优化搜索结果页面(可选)
详细的优化和自定义设置,可参考:关于自定义搜索引擎 (CSE) 元素的完整文档
以下内容摘自 老肥博客
不加载 Google 的 CSS
如果要用自己网站的样式,最好是完全不加载 Google 的 CSS, 不然覆盖样式就有得写了。在 google.load 中加入 "nocss" : true 即可。
1 | google.load('search', '1', {language : 'zh-CN' , "nocss" : true }); |
无结果时显示的文字
由 setNoResultsString 控制,在无结果时将字串写入到 "正在搜索" 处。中文语言下缺省值为“无结果”
1 | customSearchControl.setNoResultsString('什么也没找到,请重试'); |
结果每页条数
由 setResultSetSize 控制,可选参数有:
| 参数 | 含义 |
|---|---|
| FILTERED_CSE_RESULTSET | 10条 |
| LARGE_RESULTSET | 8条 |
| SMALL_RESULTSET | 4条 |
1 | customSearchControl.setResultSetSize( google.search.Search.SMALL_RESULTSET); |
是否在新标签中打开链接
由 setLinkTarget 控制,一般用到的就是 LINK_TARGET_BLANK(新标签打开) 和 LINK_TARGET_SELF(当前标签页打开) 两种。
1 | customSearchControl.setLinkTarget( google.search.Search.LINK_TARGET_SELF); |
搜索执行完毕后调用其它脚本
由 setSearchCompleteCallback 控制,这是一个相当灵活的命令,我这里用它来将搜索结果标题中的“老肥博客 » 非唠不可”去掉,不然每条标题后面都有这样一句,比较难看。这里我另外加载了 jQuery 来用,当然这不是必需的,如果没有需要就不用了。
1 2 3 4 5 6 7 8 | customSearchControl.setSearchCompleteCallback(null, function() { $('input.gsc-input').select(); $('a.gs-title').unwrap().wrap('<h3></h3>').each(function() { var title = $(this).html().replace(/\|.*/g, ''); $(this).html(title); }); $('b:contains("...")').contents().unwrap(); }); |
以上在 setSearchCompleteCallback 中执行了三个步骤:
- 将焦点放到搜索框
input.gsc-input中并全选文字; - 将搜索结果标题链接
a.gs-title先去掉外面的一层div, 再套在<h3>内(这样方便沿用全局 CSS 里面的标题样式),然后对每个标题链接读取内容,替换,写回去; - 将包含 "..." 的关键字高亮去掉
<b>;(Google 用<b>标示关键字,但不知为何 "..." 也都这样标记)。
参考资料
本作品由 Yysfire 创作,采用 进行许可。转载时请在显著位置标明本文永久链接:
进行许可。转载时请在显著位置标明本文永久链接:
http://yysfire.github.io/web/how-to-add-google-custom-search-to-github-pages.html